3 cách đơn giản để tích hợp Facebook vào website WordPress
Trong phần này, chúng tôi sẽ đưa cho bạn 3 cách để tích hợp Facebook vào website WordPress. Bạn có thể sử dụng plugin, nền tảng thứ 3, và bằng phương pháp thủ công. Hãy bắt đầu với cách đơn giản nhất thôi.
1. Cài đặt plugin WordPress Social Media
Như bạn biết, cách dễ nhất để tích hợp Facebook hay các mạng xã hội khác vào WordPress là bằng plugin. Có một danh sách lớn các plugins có thể giúp bạn kết nối mạng xã hội vào WrdPress. Một trong số chúng là Social Media Share Buttons & Social Sharing Icons:

Plugin này sẽ thêm nút chia sẽ vào các bài post WordPress. Bằng công cụ này, bạn có thể kết nối WordPress với Facebook, Twitter, LinkedIn, Instagram, và hàng tá nền tảng khác.
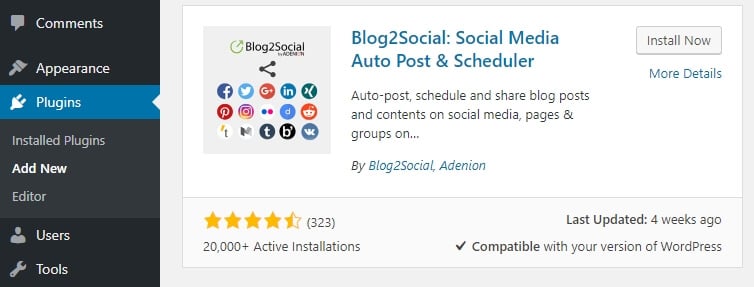
Một lựa chọn tích hợp mạng xã hội vào WordPress khác là Blog2Social. Công cụ này cung cấp cho bạn lựa chọn để đăng bài trên đa nền tảng. ví dụ, khi bạn kết nối WordPress với Instagram, thì nội dung của bạn sẽ được đăng trên cả 2:

Plugin này cũng hỗ trợ nhiều loại tích hợp khác nhau. Bạn có thể cấu hình nó để post lại nội dung cũ theo thời gian, và định giờ xuất bản trên mạng xã hội. Nó hoạt động tốt với tất cả các nền tảng chính, như là Facebook, Twiiter, LinkedIn, Tumblr, và Instagram.
Cả 2 plugin này là ví dụ tốt nhất về việc bạn có thể làm được gì khi liên kết mạng xã hội vào WordPress. Cũng có nhiều giải pháp khác, nhưng, giờ hãy chỉ dùng ví dụ của một plugin thôi nhé, bạn sẽ thấy nó dễ như thế nào để kết nối WordPress với mạng xã hội như Instagram, Facebook.
Chúng tôi sẽ dùng plugin Blog2Social làm ví dụ cho việc liên kết WordPress với mạng xã hội:

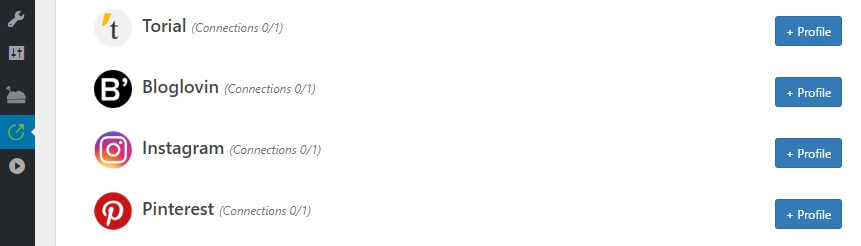
Khi bạn kích hoạt plugin xong, một tab mới gọi là Blog2Social sẽ hiện trong dashboard. Chỉ cần click vào nó, chọn lựa chọn Network là được. Bên trong đó, bạn có thể tìm thấy danh sách toàn bộ mạng xã hội mà plugin có thể kích hoạt để kết nối tới WordPress.
Một số platforms chỉ hoạt động được với phiên bản premium của plugin này, nhưng Instagram và Facebook thì không. Chỉ cần chọn nút + Profile để kết nối WordPress với Instagram:

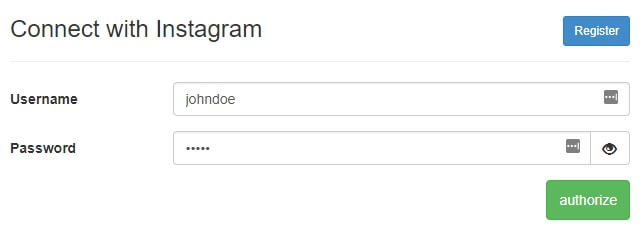
Tiếp theo, plugin sẽ hỏi bạn các thông tin tài khoản Instagram. Hãy tiếp tục và điền vào thông tin đăgn nhập, sau đó nhấn nút authorize:

Sau khi xác nhận tài khoản đúng là của bạn, nó sẽ hiện ra bên dưới tab Blog2Social > Networks :

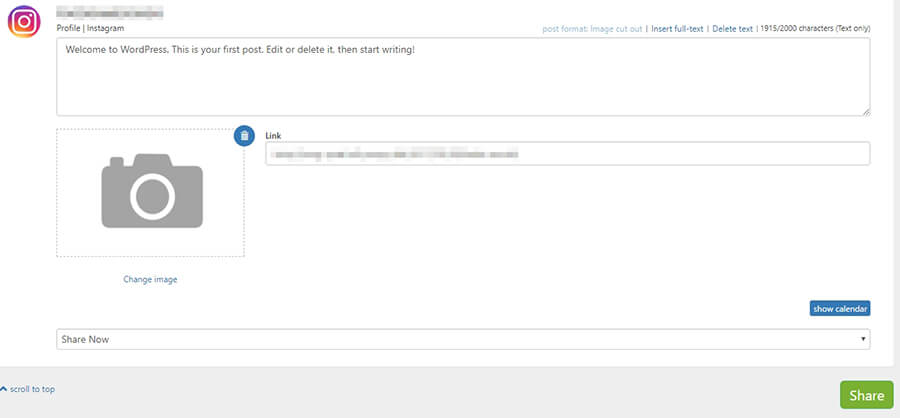
Sau đó, chuyển tới tab Blog2Social > Posts & Sharing. Trong đây, bạn sẽ thấy danh sách các bài viết cũ của WordPress. Nếu bạn click vào nút Share on Social Media bên dưới bài viết, bạn sẽ thấy danh sách tài khoản mạng xã hội liên kết có thể đăng nội dung lên. Ngoài ra, bạn có thể cài đặt nội dung hiển thị như thế nào:

Giờ,bạn đã nhận ra có menu drop bên dưới nhãn Share Now ở cuối cửa sổ. Nếu bạn đang dùng plugin bản premium, bạn có thể chia sẽ bài viết ngay lập tức thay vì đặt lịch hẹn. Tuy nhiên, plugin này cũng sẽ giúp bạn tiết kiệm thời gian bằng cách giúp bạn chèn ảnh feature, link, và nội dung xuát bản ngay trong một cửa sổ.
Sau khi xong, hãy chọn nút Share. Vậy thôi. Bài viết sẽ được xuất bản theo thời gian chỉ định, liên kết ngược về bài viết WordPress của bạn. Nhớ rằng bạn cần làm thao tác này mỗi khi muốn chia sẽ nội dung từ WordPress lên instagram. Ngoài ra, bạn có thể liên kết nhiều mạng xã hội và chia sẽ cùng nội dung ở khắp nơi.
Đây chỉ là ví dụ nhỏ cách plugin liên kết mạng xã hội và WordPress vận hành như thế nào, bạn có thể tự do kiểm thử xem plugin nào phù hợp. Giờ, hãy tiếp tục xem qua cách thứ 2 để tích hợp mạng xã hội vào WordPress website.
2. Sử dụng nền tảng bên thứ 3
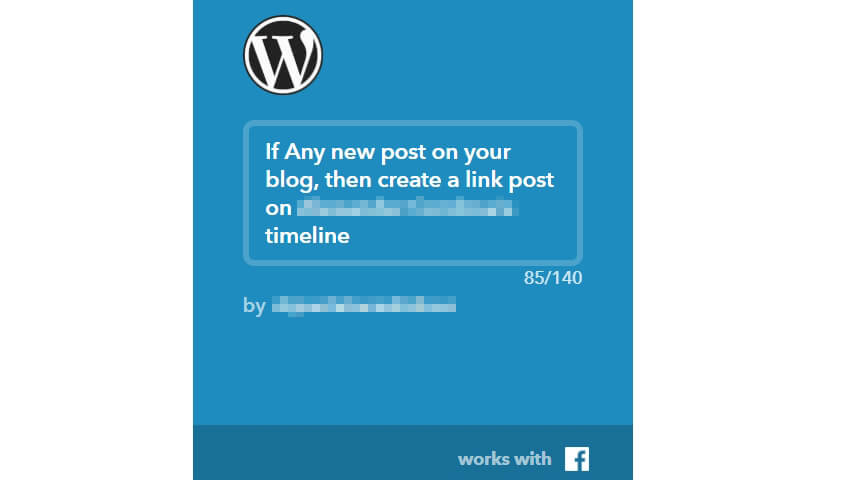
Có rất nhiều nền tảng chuyên kết nối các dịch vụ lại với nhau. Nền tảng ưa thích nhất của chúng tôi là IFTTT. Dịch vụ này giúp bạn tạo ra các ‘applets’ có thể liên kết đa nền tảng. Ví dụ, bạn có thể tạo một applet để tích hợp Facebook vào website WordPress, giúp bạn chia sẽ tự động bài viết sau khi xuất bản:

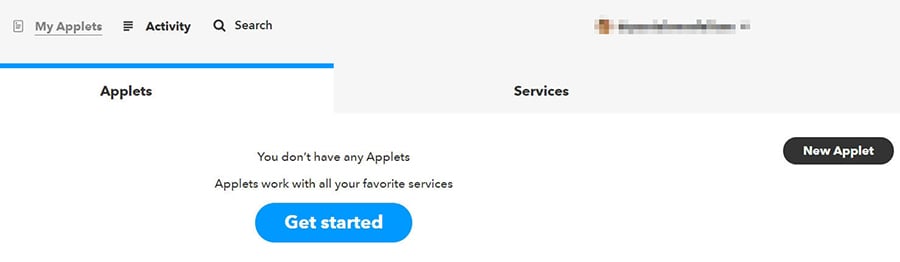
Hãy xem qua cách thức nó hoạt động. Vào trang the IFTTT page đăng ký tài khoản (miễn phí). Khi tài khoản của bạn đã được tạo, nhấn vào nút My Applets trên cùng của giao diện quản lý, bạn sẽ thấy một nút có tên New Applet:

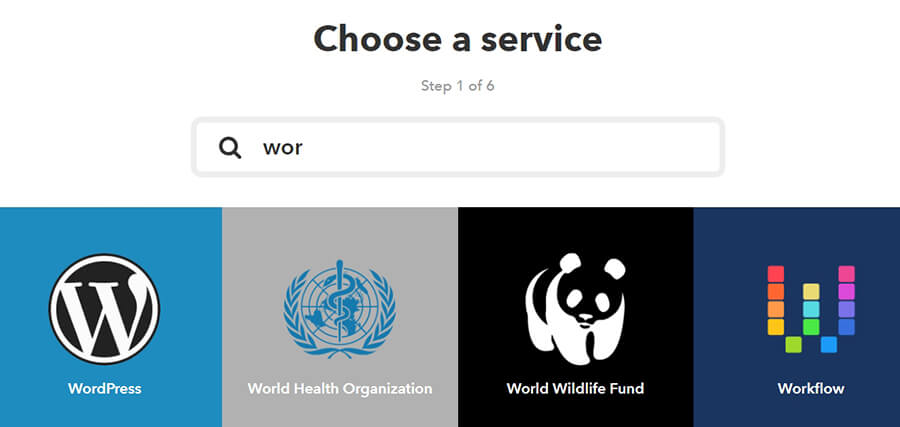
Tiếp theo, IFTTT se hỏi bạn dịch vụ nào bạn muốn kết nối. Giờ hãy chọn nút WordPress:

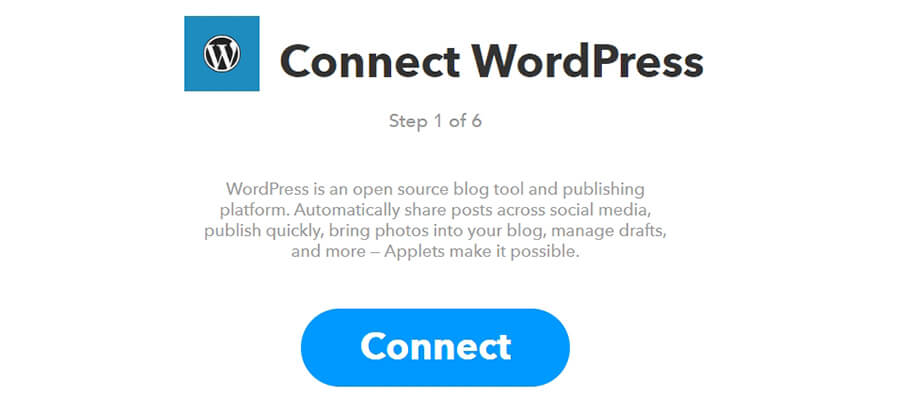
Ở màn hình tiếp theo, nhấn vào nút Connect:

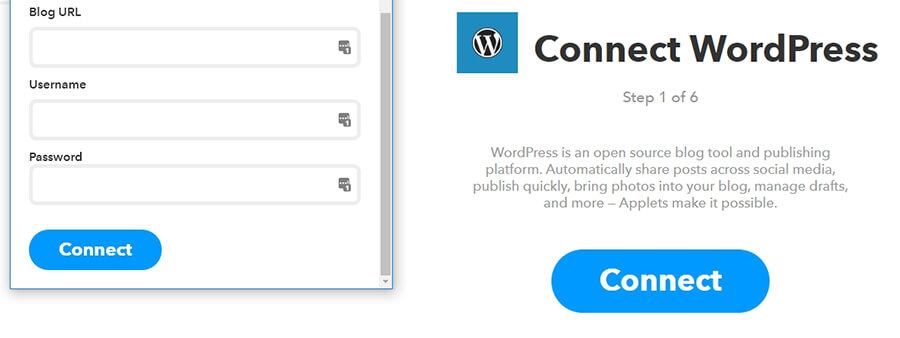
IFTTT sẽ hỏi bạn địa chỉ WordPress website của bạn và thông tin đăng nhập, để nó có thể truy xuất vào tài khoản admin. Điền xong thì nhấn vào nút Connect:

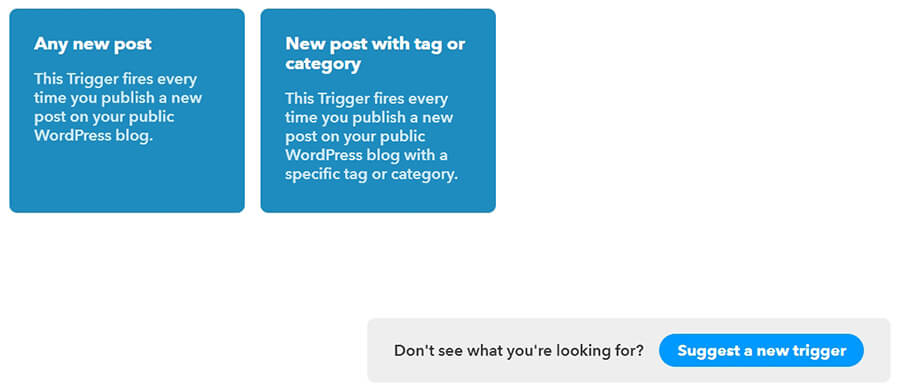
Sau khi kết nối WordPress với IFTTT, bạn sẽ cần chọn trigger để xác nhận chạy app. Nền tảng cho bạn vài lựa chọn, nhưng bạn có thể xem thêm những lựa chọn khác vốn mặc định bị ẩn đi. Truy cập vào chúng bằng cách click vào nút Suggest a new trigger dưới cuối màn hình.
Giờ, hãy cứ tiếp tục và chọn Any new post:

Như mô tả, bạn sse4d9e63 app chạy tự động mỗi khi đăng nội dung lên WordPress. Tiếp tục nhấn vào nút + that trên màn hình:

Một lần nữa, IFTTT sẽ hỏi bạn chọn loại dịch vụ nào bạn muốn kết nối. Chúng ta sẽ tích hợp Facebook với WordPress, nên bạn chạy chọn như vậy:

Sau khi bạn đã chọn dịch, giờ bạn sẽ cần chọn hành động của nó. Trong trường hợp, hãy chọn Create a link post. Nó sẽ tự động post liên kết tới bài viết WordPress của bạn từ Facebook sau khi bạn post bài mới:

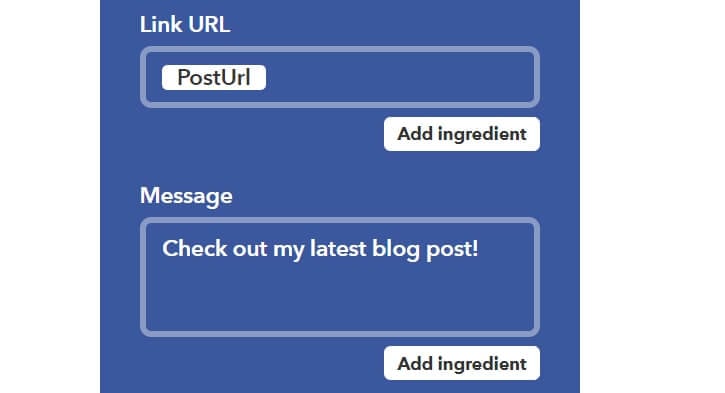
Tiếp theo, bạn có thể chọn cách xuất bản trên facebook. Mặc định, nó sẽ bao gồm WordPress post URL của bạn. có nghĩa là Facebook sẽ lấy bất kỳ metadata nào nó tìm thấy, như là mô tả và ảnh đại diện. Tuy nhiên, bạn có thể dùng đoạn văn bản riêng của bạn cho từng bài viết status:

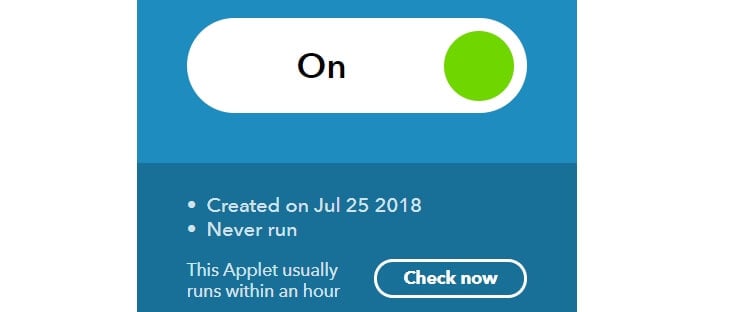
Sau khi bạn đã hài lòng viết thiết lập của bạn, chọn nút Create action, là bạn đã sẵn sàng. IFTT sẽ cho bạn thấy applet hoạt động rồi, sẽ được bật lên mặc định:

Nếu bạn muốn tắt applet, chỉ cần tới mục My Applets và mở nó lên. Bạn sẽ thấy nút bật tắt tại dưới màn hình:

IFTTT hoạt động với rất nhiều dịch vụ, nó có hàng trăm applet. Có rất nhiều mạng xã hội thú vị có thể tích hợp vào trong WordPress, hãy cứ tự do tìm hiểu nhé!
3. Thử chính tính năng nhúng để tích hợp Facebook vào website WordPress
Cuối cùng nhưng lại quan trọng nhất, hầu hết tất cả các mạng xã hội cho phép bạn nhúng ứng dụng của nó thủ công vào website. Chúng tôi dùng Facebook làm ví dụ để tích hợp vào trong WordPress.
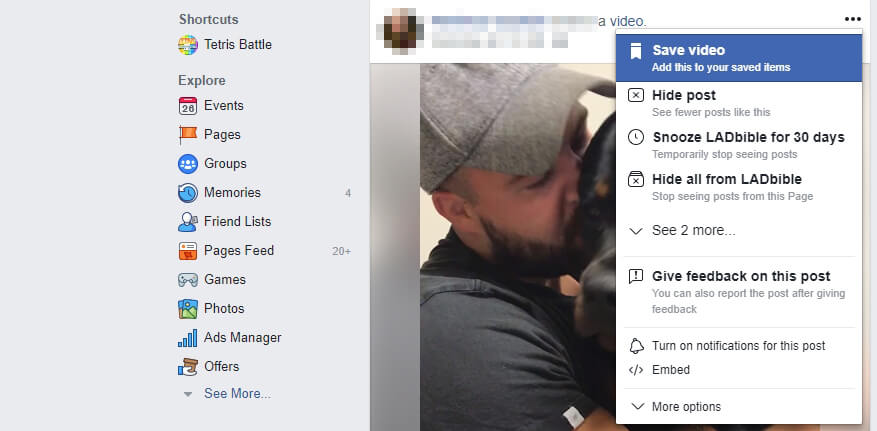
Mỗi nền tảng hoạt động hơi khác một chút. Ví dụ, bạn có thể click vào dấu … trên mỗi vài Facebook, bạn sẽ thấy một lựa chọn Embed:

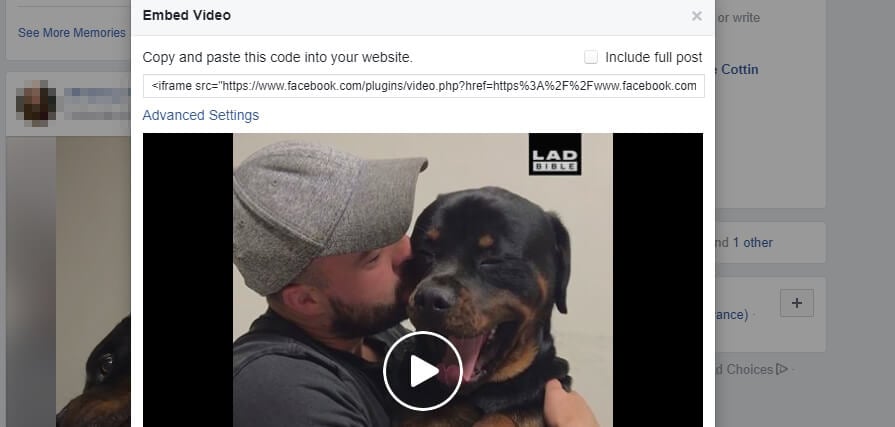
Nhấn vào nút đó bạn sẽ thấy nó trông như thế nào khi nhúng vào website, và bạn sẽ thấy đoạn code bạn có thể chèn lên website:

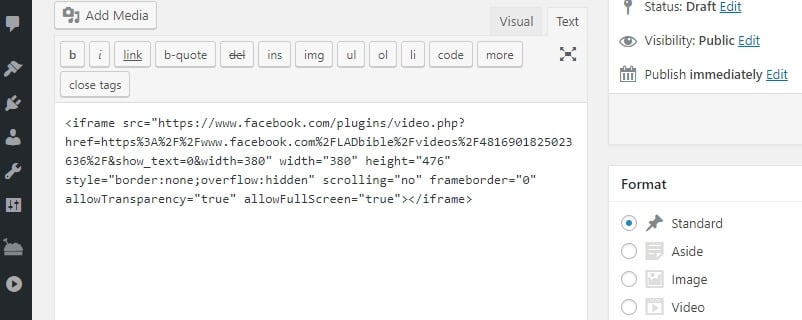
Để sử dụng, bạn chỉ cần mở trìn editor của WordPress và dán code vào trong chế độ Text editor:

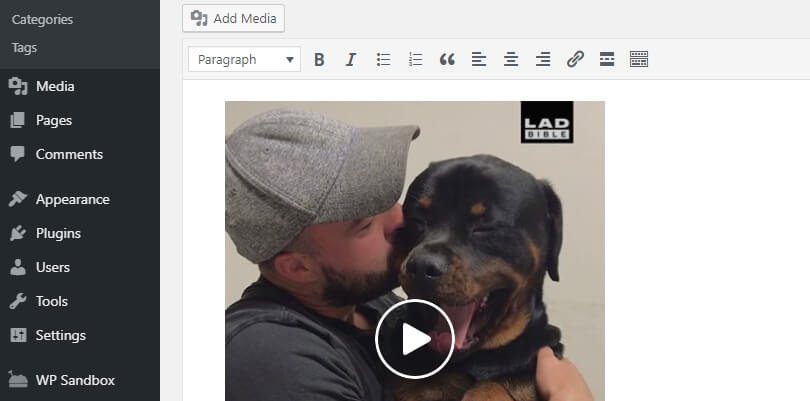
Sau khi bạn chuyển qua chế độ Visual, bạn sẽ thấy bài viết Facebook hiện lên đây:

Cách làm cũng tương tự như các nền tảng khác. Bạn chỉ cần tìm embed code, dán chúng vào Text Editor của WordPress (để chế độ Visual sẽ khiến code không hoạt động)
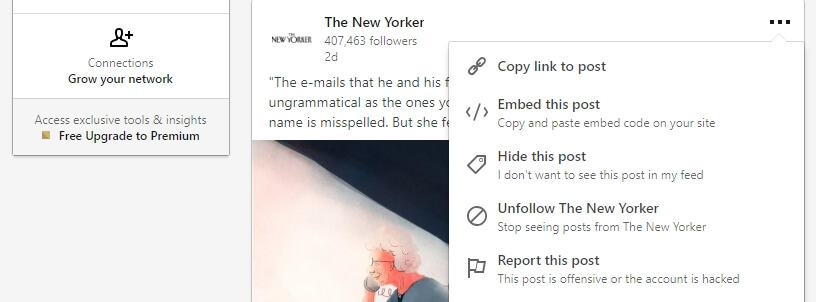
Ví dụ, bạn có thể kết nối LinkedIn vào WordPress. Để tìm mã nhúng Linked, tìm nút ba chấm trên mỗi bài viết, chọn Embed this post:

Giờ, copy đoạn mã nhúng đó và lặp lại tiến trình tương tự Facebook.
Theo kinh nghiệm của chúng tôi, bạn chỉ cần tìm là ra phần nhúng trên mạng xã hội. Và việc tích hợp mạng xã hội vào WordPress website rất đơn giản phải không.

Leave a Reply