
1. Phương pháp 1: Thêm menu đáp ứng trong WordPress bằng plugin
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Responsive Menu. Khi kích hoạt, plugin sẽ thêm một mục menu mới có nhãn ‘Responsive Menu’ vào thanh quản trị WordPress của bạn. Nhấp vào nó sẽ đưa bạn đến trang cài đặt của plugin.

Trước tiên, bạn cần nhập chiều rộng của màn hình tại thời điểm đó plugin sẽ bắt đầu hiển thị menu responsive. Giá trị mặc định là 800px sẽ hoạt động cho hầu hết các trang web.
Sau đó, bạn cần chọn menu bạn muốn sử dụng cho menu responsive của mình. Nếu bạn chưa tạo menu, thì bạn có thể tạo một menu bằng cách truy cập Appearance » Menus. Tùy chọn cuối cùng là cung cấp một lớp CSS điều này sẽ cho phép plugin ẩn menu của bạn trên các màn hình nhỏ hơn.

2.Tạo Menu Responsive với thiết bị di động với Hiệu ứng chuyển đổi
Phương pháp này yêu cầu bạn thêm mã tùy chỉnh vào các tệp WordPress của mình. Trước tiên, bạn cần mở một trình soạn thảo văn bản như notepad và dán mã này vào?
(function() {varnav = document.getElementById('site-navigation'), button, menu;if( ! nav ) {return;}button = nav.getElementsByTagName('button')[0];menu = nav.getElementsByTagName('ul')[0];if( ! button ) {return;}// Hide button if menu is missing or empty.if( ! menu || ! menu.childNodes.length ) {button.style.display ='none';return;}button.onclick =function() {if( -1 === menu.className.indexOf('nav-menu') ) {menu.className ='nav-menu';}if( -1 !== button.className.indexOf('toggled-on') ) {button.className = button.className.replace(' toggled-on','');menu.className = menu.className.replace(' toggled-on','');}else{button.className +=' toggled-on';menu.className +=' toggled-on';}};} )(jQuery);
navigation.js. Tiếp theo, bạn cần đẩy tệp này lên /wp-content/themes/your-theme-dir/js/thông qua hosting hoặc FTP. Sau khi tải lên tệp JavaScript, bước tiếp theo là thêm mã sau vào tệp functions.php của chủ đề.wp_enqueue_script('wpb_togglemenu', get_template_directory_uri() .'/js/navigation.js',array('jquery'),'20160909', true
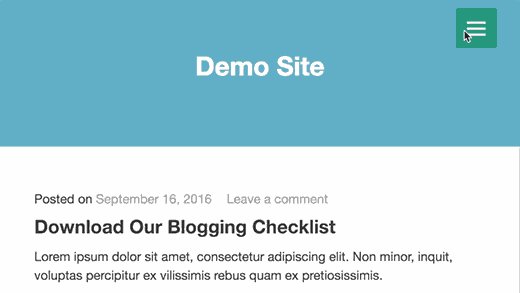
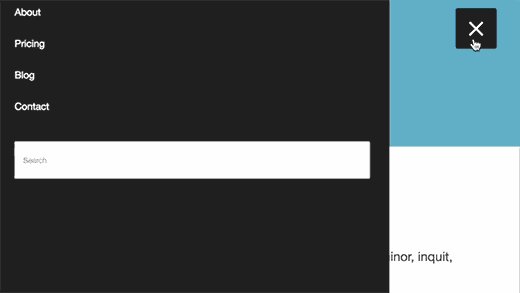
header.php<nav id="site-navigation" class="main-navigation" role="navigation"> <button class="menu-toggle">Menu</button> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?></nav>Bước cuối cùng là thêm CSS để chuyển đổi hoạt động khi xem trên thiết bị di động.
/* Navigation Menu */.main-navigation { margin-top: 24px; margin-top: 1.714285714rem; text-align: center;}.main-navigation li { margin-top: 24px; margin-top: 1.714285714rem; font-size: 12px; font-size: 0.857142857rem; line-height: 1.42857143;}.main-navigation a { color: #5e5e5e;}.main-navigation a:hover,.main-navigation a:focus { color: #21759b;}.main-navigation ul.nav-menu,.main-navigation div.nav-menu > ul { display: none;}.main-navigation ul.nav-menu.toggled-on,.menu-toggle { display: inline-block;}// CSS to use on mobile devices@media screenand (min-width: 600px) {.main-navigation ul.nav-menu, .main-navigation div.nav-menu > ul { border-bottom: 1pxsolid#ededed; border-top: 1pxsolid#ededed; display: inline-block!important; text-align: left; width: 100%; } .main-navigation ul { margin: 0; text-indent: 0; } .main-navigation li a, .main-navigation li { display: inline-block; text-decoration: none; } .main-navigation li a { border-bottom: 0; color: #6a6a6a; line-height: 3.692307692; text-transform: uppercase; white-space: nowrap; } .main-navigation li a:hover, .main-navigation li a:focus { color: #000; } .main-navigation li { margin: 040px00; margin: 02.857142857rem 00; position: relative; } .main-navigation li ul { margin: 0; padding: 0; position: absolute; top: 100%; z-index: 1; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); } .main-navigation li ul ul { top: 0; left: 100%; } .main-navigation ul li:hover > ul, .main-navigation ul li:focus > ul, .main-navigation .focus > ul { border-left: 0; clip: inherit; overflow: inherit; height: inherit; width: inherit; } .main-navigation li ul li a { background: #efefef; border-bottom: 1pxsolid#ededed; display: block; font-size: 11px; font-size: 0.785714286rem; line-height: 2.181818182; padding: 8px10px; padding: 0.571428571rem 0.714285714rem; width: 180px; width: 12.85714286rem; white-space: normal; } .main-navigation li ul li a:hover, .main-navigation li ul li a:focus { background: #e3e3e3; color: #444; } .main-navigation .current-menu-item > a, .main-navigation .current-menu-ancestor > a, .main-navigation .current_page_item > a, .main-navigation .current_page_ancestor > a { color: #636363; font-weight: bold; } .menu-toggle { display: none; } }

Leave a Reply