
1. Tại sao bạn nên sử dụng Rich Snippets trên trang web WordPress của mình?
Đoạn mã chi tiết cung cấp cho chủ sở hữu trang web một cách khác để giao tiếp với các công cụ tìm kiếm. Dữ liệu có cấu trúc cho phép các công cụ tìm kiếm xem các loại nội dung khác nhau trên trang web của bạn và sử dụng các đoạn mã chi tiết để hiển thị thông tin bổ sung trong kết quả tìm kiếm.

Thông tin bổ sung này trong kết quả tìm kiếm làm cho danh sách của bạn đáng chú ý hơn trong tìm kiếm, có nghĩa là nhiều lưu lượng truy cập không phải trả tiền cho trang web của bạn.
Nó cũng giúp bạn xây dựng uy tín trong thị trường ngách của mình, khi trang web của bạn trở nên hiển thị hơn trong tìm kiếm.
2. Thêm Rich Snippets trong WordPress bằng Plugin
Việc duy trì các đoạn mã chi tiết theo cách thủ công có thể khó khăn ngay cả đối với những chủ sở hữu trang web có kinh nghiệm nhất. May mắn thay, có một số plugin WordPress sẽ giúp bạn cực kỳ dễ dàng thêm các đoạn mã chi tiết vào các bài đăng WordPress của mình.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin All In One Schema.org Rich Snippets . Sau khi kích hoạt, chỉ cần nhấp vào biểu tượng menu Rich Snippets trong thanh bên để tiếp tục.

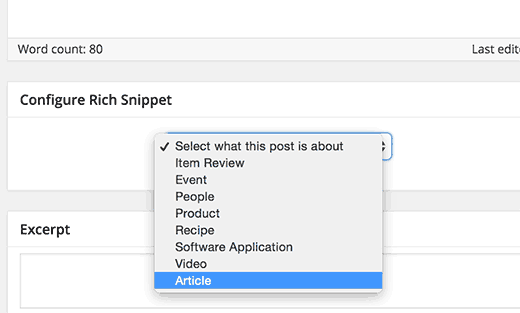
Bạn sẽ có thể xem các loại nội dung khác nhau mà bạn có thể tạo bằng plugin. Danh sách bao gồm:
- Đánh giá mặt hàng
- Sự kiện
- Người
- Sản phẩm
- Công thức
- SoftwareApp
- Video
- Bài báo
Nhấp vào bất kỳ loại nội dung nào sẽ hiển thị cho bạn các trường sẽ có sẵn khi người dùng đang viết một bài đăng / trang hoặc bất kỳ loại bài đăng tùy chỉnh nào.
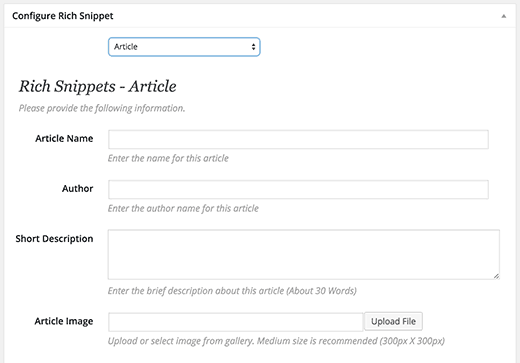
Bây giờ bạn cần tạo một bài mới hoặc chỉnh sửa một bài hiện có. Ngay bên dưới trình chỉnh sửa bài đăng, bạn sẽ thấy một hộp meta mới có nhãn Định cấu hình đoạn mã chi tiết. Bên trong, bạn sẽ thấy một menu thả xuống, nơi bạn có thể chọn loại nội dung cho bài đăng mà bạn đang làm việc.

Việc chọn loại nội dung sẽ hiển thị các trường đoạn mã chi tiết bạn cần điền

Bạn có thể thay đổi nó thành công thức, sự kiện hoặc bất kỳ loại nội dung nào bạn đang tạo và sau đó điền vào các trường.
3. Thêm các đoạn mã phong phú theo cách thủ công trong WordPress
Đây là một ví dụ về trang giới thiệu của người dùng trong WordPress. Thông thường văn bản của trang sẽ trông giống như sau:
John Smith<imgsrc="johnsmith.jpg"alt="Photo of John Smith"/>Support Technician342 Acme Inc.101 Washington AvenueEagleton IN 98052(425) 123-4567<ahref="mailto:johnsmith@example.com">johnsmith@example.com</a>Website:<ahref="http://www.example.com">example.com</a>
Điều này có thể dễ dàng được chuyển đổi với các đoạn mã chi tiết. Nếu bạn đã quen với HTML, thì bạn có thể dễ dàng hiểu được ví dụ sau:
<divvocab="http://schema.org/"typeof="Person"><spanproperty="name">John Smith</span><imgsrc="johnsmith.jpg"property="image"alt="Photo of John Smith"/><spanproperty="jobTitle">Support Technician</span><divproperty="address"typeof="PostalAddress"><spanproperty="streetAddress">342 Acme Inc.101 Washington Avenue</span><spanproperty="addressLocality">Eagleton</span>,<spanproperty="addressRegion">IN</span><spanproperty="postalCode">46818</span></div><spanproperty="telephone">(425) 123-4567</span><ahref="mailto:johnsmith@example.com"property="email">johnsmith@example.com</a>Website<ahref="http://example.com"property="url">example.com</a></div>
Đây là một ví dụ khác về công thức nấu ăn với các đoạn mã chi tiết. Ngoài ra nếu bạn thuộc các lĩnh vực khác thì có thể tham khảo tại link: http://schema.org/docs/schemas.html
<divvocab="http://schema.org/"typeof="Recipe"><spanproperty="name">Mom's World Famous Banana Bread</span>By <spanproperty="author">John Smith</span>,<imgproperty="image"src="bananabread.jpg"alt="Banana bread on a plate"/><spanproperty="description">This classic banana bread recipe comesfrom my mom -- the walnuts add a nice texture and flavor to the bananabread.</span>Prep Time: <metaproperty="prepTime"content="PT15M">15 minutesCook time: <metaproperty="cookTime"content="PT1H">1 hourYield: <spanproperty="recipeYield">1 loaf</span>Ingredients:- <spanproperty="recipeIngredient">3 or 4 ripe bananas, smashed</span>- <spanproperty="recipeIngredient">1 egg</span>- <spanproperty="recipeIngredient">3/4 cup of sugar</span>...Instructions:<spanproperty="recipeInstructions">Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Addthe flour last. Pour the mixture into a loaf pan and bake for one hour.</span></div>
4. Kiểm tra các đoạn mã của bạn
Bạn chỉ cần truy cập Công cụ kiểm tra dữ liệu có cấu trúc của Google . Và điền đoạn mã hoặc url của website để kiểm tra lại xem mã đã đúng hay chưa.

Leave a Reply