
Có rất nhiều điều cần làm khi bắt đầu thiết kế một website, bao gồm: Mua tên miền, thiết kế bố cục, nội dung, lựa chọn CTA ( lời kêu gọi hành động)…và không thể không kể đến đó chính là lựa chọn màu sắc cho website. Bởi, màu sắc website có tác động ngay lập tức và trực tiếp đến hành vi và thái độ của khách hàng khi khách hàng truy cập vào website của bạn.
Trên thực tế, nghiên cứu cho thấy mọi người đánh giá sản phẩm trong vòng 90 giây sau khi tiếp xúc – và 90% đánh giá đó chỉ dựa trên màu sắc. Việc chọn màu sắc phù hợp ảnh hưởng đến cách người đọc cảm nhận trang web và thương hiệu của bạn
Đại học Toronto đã thực hiện một nghiên cứu thú vị về màu sắc và họ xác định rằng hầu hết mọi người thích sự kết hợp của các màu sắc đơn giản.
Trong hầu hết các trường hợp, chỉ có hai hoặc ba màu được coi là hấp dẫn. Đó là lý do tại sao việc lựa chọn bảng màu rất quan trọng đối với sự thành công của trang web và cuối cùng là doanh nghiệp của bạn.
Nhưng có hơn 10 triệu màu để bạn lựa chọn. Ít nhất thì đó là điều quá sức. Làm thế nào bạn có thể xác định màu sắc trang web nào là tốt nhất cho thương hiệu của bạn?
Cho dù bạn đang muốn thiết kế một trang web mới hay đã có một trang web cũ và nay cần đổi mới, thì hãy tham khảo bài viết dưới đây để cập nhật ngay: Top 10 xu hướng bảng màu website thịnh hành 2022
Top 10 xu hướng bảng màu website thịnh hành 2022
Bảng màu 1. Sử dụng tông màu nhẹ nhàng
Các tông màu nhẹ nhàng chắc chắn là xu hướng trong năm 2020. Creations Namale là một thương hiệu trang sức có trụ sở tại Canada. Dưới đây là ảnh chụp màn hình từ look book năm 2020 trên trang chủ của website của họ:

Màu sắc sang trọng và hấp dẫn. Đó chính là một sự lựa chọn hoàn hảo cho một thương hiệu bán đồ trang sức trong ngành thời trang. Các tông màu đơn giản kết hợp tốt với nhau sẽ giúp hình ảnh của đồ trang sức được nổi bật lên hẳn.
Ngoài cách phối màu đơn giản được sử dụng như trang web này, bố cục cũng có cách tiếp cận tương tự. Nguyên lý khoảng trắng trong thiết kế cũng được tận dụng rất tốt. Thương hiệu không hề nhồi nhét các sản phẩm, thay vào đó họ sử dụng màu sắc nhẹ nhành để làm nổi bật hình ảnh cũng như tô điểm cho sự sang trọng của thương hiệu. Ở đây, tông màu này đã có vai trò hỗ trợ hình ảnh và làm nổi bật chúng thay vì làm điểm nhìn bị mất tập trung.
Nếu bạn quan tâm đến việc sử dụng các màu này trên trang web của mình, hãy thử tham khảo các mã màu ở bên dưới:

Bảng màu 2. Màu xám, màu trắng nhạt và màu đỏ
Không phải lúc nào bạn cũng phải chọn những màu sắc thật riêng biệt để làm nổi bật. Một ví dụ điển hình trong các bảng màu sử dụng cho website là màu xám kết hợp với một màu chính để làm nổi bật một nội dung nào đó, giúp khách hàng tập trung vào những gì quan trọng với họ
Hãy thử khám phá trang website của Tareq Ismail – một nhà thiết kế giàu kinh nghiệm. Anh ấy đã chọn một thiết kế và phối màu đơn giản nhưng mạnh mẽ cho trang web của riêng mình

Có khá nhiều văn bản trên trang web, nhưng nó vẫn đơn giản và dễ đọc. Bởi, thay vì sử dụng tông màu trắng đơn thuần, Tareq đã chọn một tông màu hơi trắng nhạt để pha trộn với bảng màu xám và đỏ của mình. Màu trắng nhạt này hoạt động đặc biệt hiệu quả vì anh ấy mặc áo sơ mi trắng trong hình ảnh.
Những gợi ý tinh tế về màu đỏ trong văn bản thực sự giúp trang web trở nên hài hòa, Tareq lấy một trang có vẻ nhàm chán và khiến nó trở nên nổi bật.
Đây là những mã màu được sử dụng trên trang của Tareq, bạn có thể tham khảo tông màu này nếu đang tìm kiếm một bảng màu đơn giản, phù hợp với website nhiều chữ.

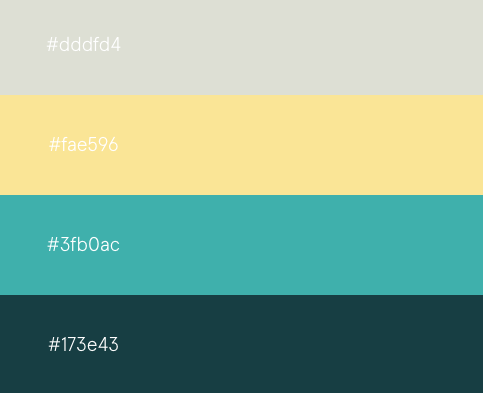
Bảng màu 3: Xanh lam kết hợp với xanh lục, text màu trắng
Stripe là một công ty phần mềm xử lý thanh toán phổ biến cho các công ty thương mại điện tử. Là một thương hiệu công nghệ, Stripe cần phải cập nhật tất cả các xu hướng công nghệ mới nhất và họ cũng có bảng màu trang web hợp thời trang.
Dưới đây là bảng màu website của họ vào năm 2013 và 2020.


Như bạn đã thấy, cùng là sử dụng tông màu xanh nhưng trong 2020 Stripe đã thay đổi cách kết hợp khiến website của mình trở nên “bắt kịp xu hướng” hơn nhiều.
Sự thay đổi cụ thể này là sử dụng pha trộn các màu xanh lam sống động mờ dần thành một màu lục lam sáng đẹp mắt với một chút màu xanh lá cây bọt biển để tạo nền động cho văn bản màu trắng.
Nếu trang web của bạn hiện đã lỗi thời và trông giống trang Stripe của năm 2013, hãy thử thêm các chuyển màu để mang lại cho bảng màu của bạn một cái nhìn hiện đại hơn nhé!
Bảng màu 4: Phối màu retro cam và đỏ
Phối màu retro đang trở lại mạnh mẽ vào năm 2020. Rất nhiều thương hiệu hàng đầu đang sử dụng các màu phổ biến từ những năm 70, 80 và 90 trên trang web của họ. Nhưng họ đang mang hơi hướng hiện đại vào chúng.
Bằng cách kết hợp các yếu tố cổ điển với thị hiếu hiện đại, họ có thể thổi làn gió mới vào các xu hướng cũ. Họ cũng có thể gợi lên những cảm xúc quen thuộc, xưa cũ, hoài niệm trong lòng khán giả.
Hãy xem trang chủ Spotify để thấy được bảng màu này như thế nào:

Tông màu này thực sự rất hợp thời trang đúng không nào? Và mục đích Spotify phối màu retro để ra bảng màu này cho website của họ, vì đa số khách hàng của họ là những thế hệ 70, 80 và màu sắc này phù hợp với họ.
Chính vì thế, bạn cũng có thể áp dụng bảng màu này nếu phân khúc khách hàng bạn nhắm đến cũng có điểm tương đồng nhé.
Bảng màu 5: Hồng nhẹ, Hồng sáng và Đen
Cowboy tạo sự khác biệt cho thương hiệu của mình bằng cách bán xe đạp điện trên một trang web hiện đại và hơi màu hồng. Thông thường, các từ “cao bồi” và “hồng” thường không đi đôi với nhau, nhưng thiết kế kiểu dáng đẹp và hợp thời trang của trang web này rất phù hợp với những gì họ đang bán.

Mặc dù mang ý nghĩa nữ tính với màu hồng, Cowboy nhắm mục tiêu người dùng thuộc bất kỳ giới tính nào. Thay vào đó, chúng gợi lên cảm giác thích thú, xu hướng và sự quan tâm xã hội khi được sử dụng với màu đen.
Nếu bạn thích thiết kế này và nghĩ rằng cảm giác hiện đại sẽ hoạt động tốt cho trang web của mình, bạn có thể sử dụng các mã màu này làm tài liệu tham khảo khi bạn chọn bảng màu của mình:
![]()
Bảng màu 6: Xám, vàng dịu và xanh đậm
QED Group là một công ty phát triển tổ chức có trụ sở tại Cộng hòa Séc mong muốn áp dụng các khái niệm trong tâm lý học và kinh tế học hành vi.
Tập đoàn QED hiểu rõ văn hóa công ty vì vậy, thật hợp lý khi họ có một trang web đẹp mắt sử dụng kết hợp màu sắc độc đáo một cách thông minh.

Thông thường bạn sẽ nghĩ rằng các tông màu vàng, xanh, tím sẽ khó đọc và khó nhìn. Bằng cách sử dụng tông màu xám nhạt hơn và mờ nhạt trong nền, chúng có thể thêm các màu tương phản sáng hơn vào hình bóng ở giữa.
Nếu bạn thích vẻ hiện đại của những tông màu vàng dịu kết hợp với xám và xanh lam đậm, hãy xem những mã màu sau:

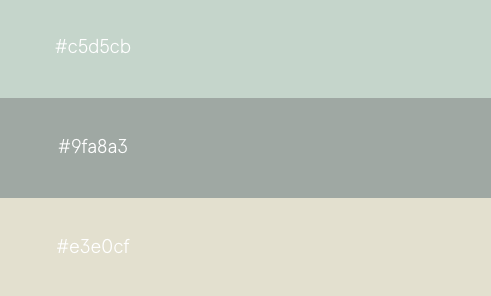
Bảng màu 7: Tông màu đất nhẹ
Nhãn “Olymp” của Konstantopoulos S.A. bán ô liu Hy Lạp. Do đó, tông màu đất — đặc biệt là các sắc xanh gần giống với màu ô liu — có ý nghĩa đối với trang web của hãng.
Bố cục và thiết kế của trang chủ này rất đơn giản. Sự lựa chọn màu sắc chính ở đây là màu xanh ô liu, tất nhiên. Nhưng như bạn có thể thấy, nó được sử dụng rất ít.
Đó là một sự mới mẻ về cách phối màu cổ điển nhưng hiệu quả. Thay vì làm quá mức với độ bão hòa của màu xanh lá cây đậm từ tường này sang tường khác, nền xám mềm giúp hình ảnh, văn bản và màu sắc nổi bật.
Hãy quan sát kỹ và bạn sẽ thấy những chiếc lá xanh bị tắt tiếng trong nền. Điều này giúp làm nổi bật văn bản và biểu trưng màu xanh lá cây, đồng thời thu hút ánh nhìn của bạn.
Đối với các doanh nghiệp kinh doanh thực phẩm tốt cho sức khỏe, thực vật và nông nghiệp thì bảng màu tông đất là một sự lựa chọn tuyệt vời. Tham khảo các mã màu xanh lục, xám và nâu nhạt này để có giao diện tương tự trên trang web của bạn.
![]()
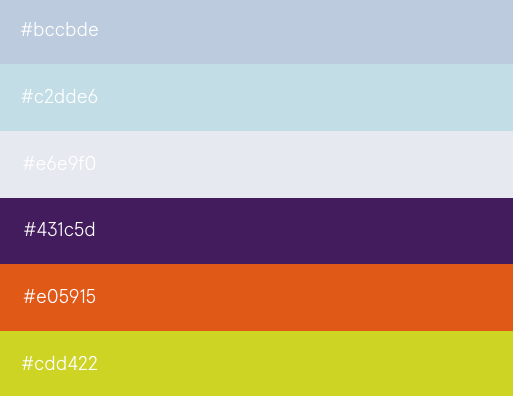
Bảng màu 8: Màu đỏ phối với màu âm tính
Nếu bạn nhìn lại tất cả các bảng màu của trang web thịnh hành mà chúng tôi đã đề cập cho đến nay, bạn sẽ nhận thấy một màu phổ biến hiếm khi được sử dụng — màu đỏ.
Đó là bởi vì màu đỏ là một trong những màu mạnh mẽ nhưng khó sử dụng nhất trên trang web. Nó có thể gây choáng ngợp vì màu đỏ dễ thu hút sự chú ý của người đọc. Nhưng khi được sử dụng đúng cách, nó có thể là một cách tuyệt vời để tạo thêm hứng thú cho trang web của bạn.
Một cách để sử dụng hiệu quả màu đỏ là sử dụng một cái chạm nhẹ để tạo ra màu sắc cho một thứ gì đó nhỏ bằng một vài từ chính trong văn bản (hãy nhớ danh mục đầu tư của Tareq Ismail ở # 2 chứ?).
Một cách khác là ghép nhiều màu âm tính với màu đỏ. Đây là một chiến thuật phối màu tiên tiến hơn những gì chúng ta đã thấy trên trang web của Tareq.
![]()

Nhưng những màu sắc nhẹ nhàng này kết hợp hoàn hảo với màu đỏ. Màu đỏ này cũng rất hiệu quả cho thương hiệu. Nó tươi sáng, táo bạo và thu hút nhiều sự chú ý đến chủ đề sáng tạo.
Vì vậy, đối với những người bạn muốn trở nên hiện đại và táo bạo với cách phối màu của mình, hãy cân nhắc sử dụng những mã màu này với màu đỏ trên trang web của bạn.
Bảng màu 9: Màu pastel và màu cơ sở
Danh sách này sẽ không hoàn chỉnh nếu không có ví dụ về Anton & Irene. Đây là những nhà thiết kế chuyên nghiệp có trụ sở tại New York. Họ chuyên về tất cả các khía cạnh của thiết kế, bao gồm cả các sản phẩm kỹ thuật số
Họ đã để website của họ trên tông màu pastel và màu cơ sở. Tạo cảm giác mang lại xu hướng, tương lai. Đó cũng là nhờ sự kết hợp trang phục đối lập của Anton và Irene. Anton mặc màu tím và cam tương phản trong khi Irene mặc màu xanh và vàng. Chúng là những mặt đối lập không hoàn hảo (đối lập của màu xanh lam là màu cam và đối lập của màu tím là màu vàng), nhưng chúng phối hợp với nhau một cách tổng thể.

Nếu bạn đang tìm kiếm một vòng quay nghệ thuật cho bảng màu trang web của mình, hãy thử sử dụng các kết hợp khác nhau của những màu chính xác này

Bảng màu 10: Đen phối đen
Màu đen luôn xuất hiện trong hầu hết các website, nhưng chúng luôn được sử dụng khá tiết kiệm. Nó thường được dành riêng cho văn bản, thay vì là một trong những màu chính hoặc nền.
Tuy nhiên, điều đó không có nghĩa là bạn không thể sử dụng màu đen đậm một cách phong phú hơn cho bảng màu trang web của mình. Làm như vậy giúp thể hiện cảm giác đẳng cấp, sang trọng và chuyên nghiệp— đặc biệt nếu bạn sử dụng các tông màu đen khác nhau như sau:

Công ty này là một nhà sản xuất quần áo của Pháp chuyên bán hàng may mặc và phụ kiện sang trọng cho cả nam và nữ. Cũng giống như trong lĩnh vực thời trang, màu đen là màu sắc vượt thời gian cho thiết kế web. Nó đã phổ biến trong nhiều năm và sẽ tiếp tục phổ biến vào năm 2020 và hơn thế nữa.
Nhưng nếu bạn định chuyển sang màu đen trên trang web của mình, hãy sử dụng các sắc thái khác nhau để thêm chiều sâu và kết cấu, như ví dụ ở trên. Chỉ cần một màu đen sẽ trông phẳng và cơ bản.
Top 10 xu hướng bảng màu website thịnh hành 2022. Hi vọng qua bài viết này, bạn sẽ có cho mình được một bảng màu làm website thật phù hợp nhé!
>> Xem thêm: TOP 5 “Công ty thiết kế website uy tín” hàng đầu tại Việt Nam – Review

Leave a Reply