
1. Đặt Widgets bất cứ nơi nào trên một trang hoặc bài viết
Các widget WordPress thêm các tính năng cụ thể vào trang web của bạn. Ví dụ: bạn có thể sử dụng các tiện ích để tải lên các bài đăng gần đây, hiển thị nhận xét hoặc thêm Google Map . Trong hầu hết các phiên bản của WordPress, bạn chỉ có thể đặt các widget trong các khu vực cụ thể của trang web của mình, điển hình là thanh bên và chân trang bạn không thể sử dụng chúng trong trình soạn thảo.
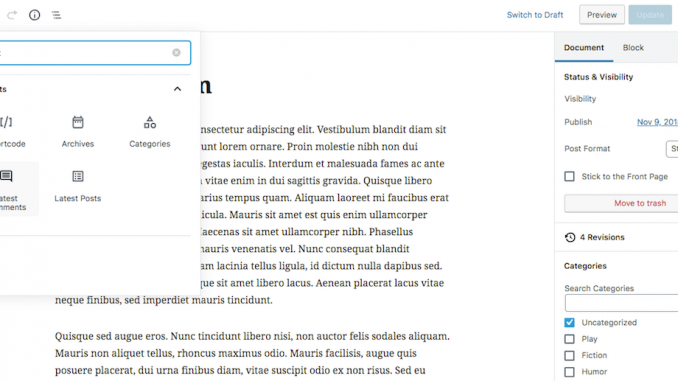
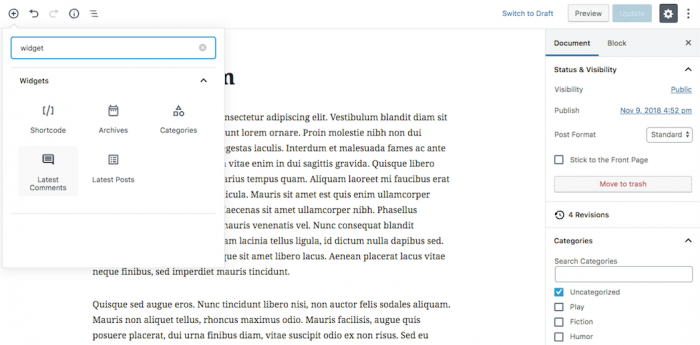
Tuy nhiên, với Gutenberg giờ đây bạn sẽ có thể đặt các widget gần như bất cứ nơi nào trên trang web của bạn, bao gồm cả trên các trang và bài đăng. Bạn có thể thêm các tiện ích trong Gutenberg bằng cách nhấp vào dấu cộng để thêm một khối nội dung, sau đó tìm kiếm các widget.

Chọn tiện ích bạn muốn chèn và kéo nó vào vị trí:

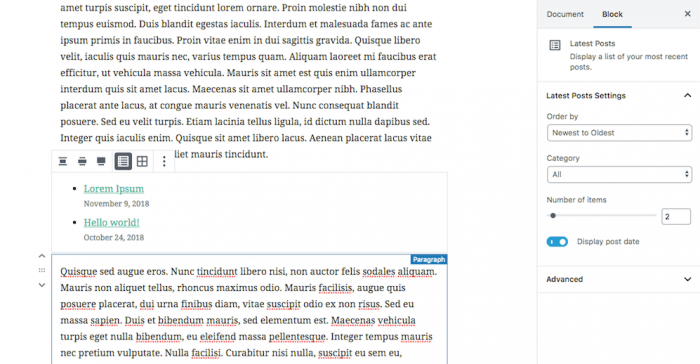
Sau đó, khi bạn nhấp vào khối widget, các tùy chọn bổ sung sẽ hiển thị trên thanh bên bên phải. Điều này cho phép bạn tùy chỉnh các widget chính nó. Đây là một tính năng đầy hứa hẹn có thể được sử dụng để làm cho nội dung của bạn năng động và có chiều sâu hơn rất nhiều.
2.Thêm HTML tùy chỉnh trong Trình chỉnh sửa trực quan
Trình chỉnh sửa WordPress truyền thống có hai tab, một tab để tạo nội dung trực quan và một tab để chỉnh sửa mã cơ bản của nó. Nếu bạn không tự tin khi sử dụng HTML, điều này có thể khiến bạn bối rối khi tìm đúng nơi để thêm mã tùy chỉnh. Gutenberg, mặt khác, cung cấp tùy chọn để thêm một khối mã thông qua cùng một giao diện bạn sử dụng để tạo nội dung trực quan.
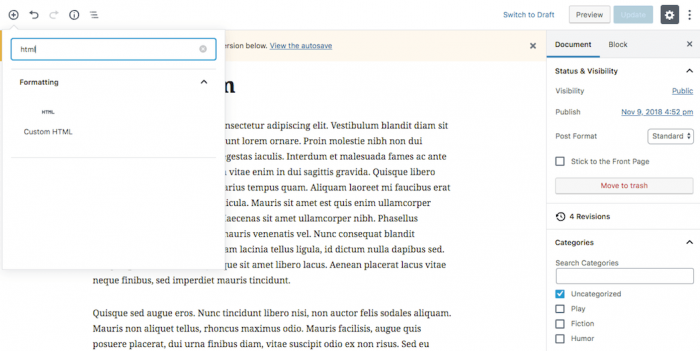
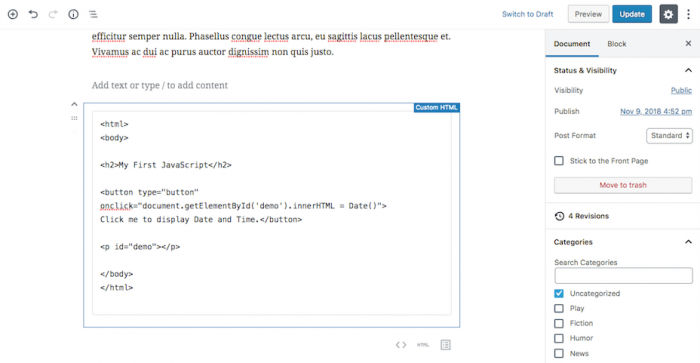
Điều này có nghĩa là với trình soạn thảo Gutenberg, thật dễ dàng để tạo một khối mã riêng biệt và đặt chính xác nơi bạn muốn nó đi. Để làm điều đó, trước tiên bạn cần thêm một khối HTML tùy chỉnh vào nội dung của mình:

Sau đó đặt mã HTML của bạn vào khối này

3. Điều chỉnh CSS cho các khối nội dung riêng lẻ
Trong Gutenberg, bạn có thể thêm một lớp CSS riêng ngay từ trình chỉnh sửa trực quan. Sau đó, bạn có thể bao gồm CSS cho lớp đó, sử dụng trình soạn thảo CSS bổ sung . Điều này cho phép bạn thực hiện một số điều thú vị, chẳng hạn như áp dụng các hình dạng CSS cho thư viện hình ảnh.
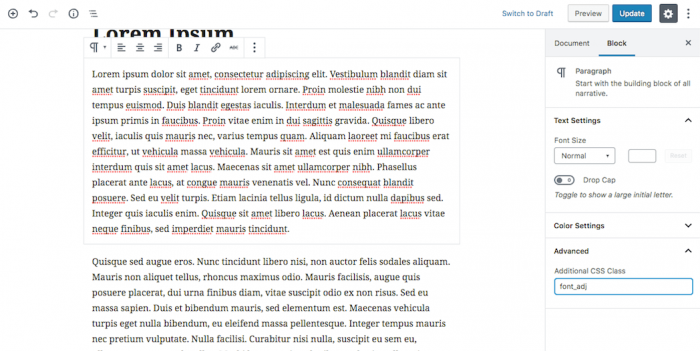
Để bắt đầu, trước tiên, nhấp vào khối nội dung bạn muốn sửa đổi. Từ các tùy chọn trong thanh bên bên phải, đi đến Nâng cao> Lớp CSS bổ sung và gán cho nó một tên lớp CSS:

4. Thêm các tính năng nâng cao cho nội dung của bạn
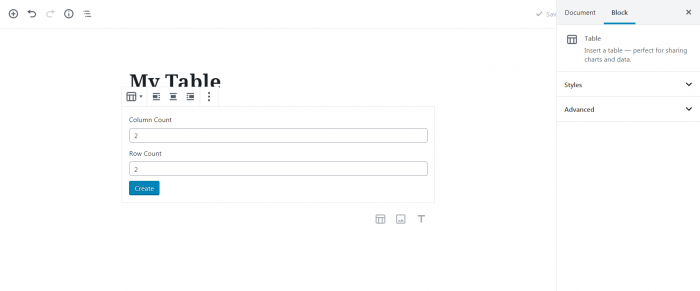
Một số tùy chọn được cung cấp bao gồm bảng, nút,… Ví dụ, để tạo bảng, bạn chỉ cần chọn khối Bảng trong bài hoặc trang. Sau đó, bạn có thể nhập số lượng cột và hàng bạn muốn sử dụng:

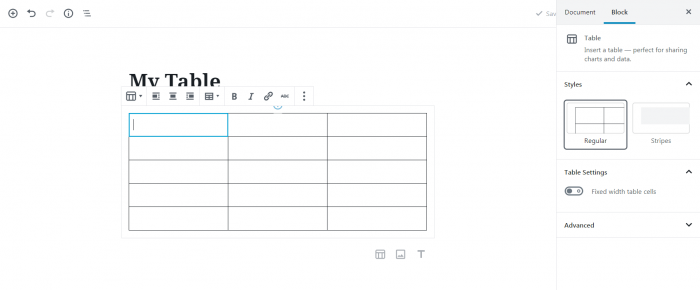
Bạn có thể nhấp vào từng ô của bảng kết quả để thêm bất kỳ nội dung nào bạn muốn:

Menu khối bảng cho phép bạn thêm hoặc xóa các hàng và cột, ví dụ, và áp dụng định dạng cho chính bảng. Chúng tôi khuyên bạn nên dành một vài phút để khám phá từng khối, để làm quen với các tùy chọn mà bạn hiện có sẵn.
Đón xem các bài viết khác tại tên miền iNET

Leave a Reply